1年後には、WEB制作があなたの仕事に!!

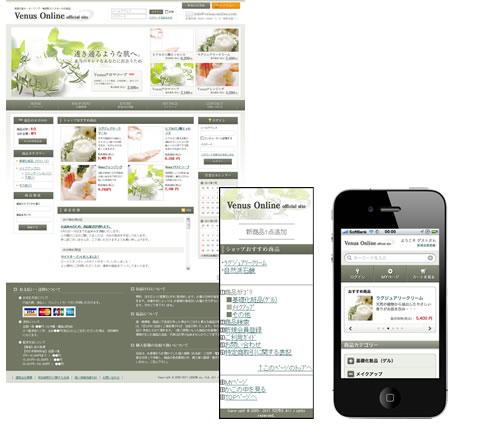
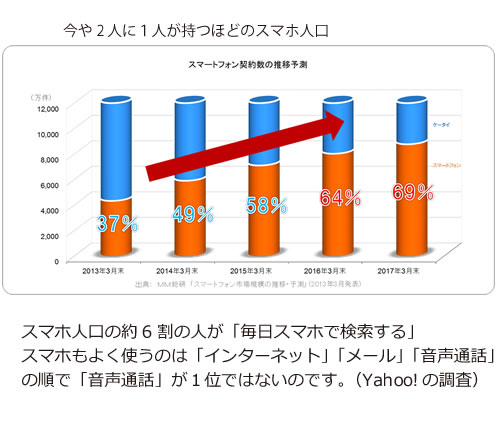
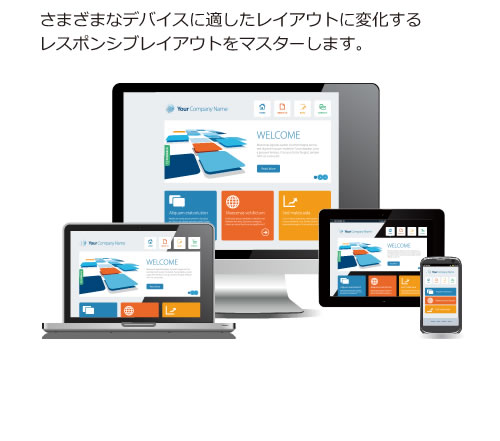
現在、WEB業界では、「word press」や「eccube」などのCMSを使ったWEB制作が増えています。また、スマートフォンの凄まじい進化とともにインターネットをスマホで閲覧するユーザーが6割を超え、スマホ最適化されたレスポンシブレイアウトの需要も多くなっています。
そんな中で、自社内にWEB担当者を専任でつけて、積極的に、効率的に運営する企業も増えています。
ご自身でスキルを身につけて、独立・起業される方もおられます。
1年間でこういったスキルを身につけて「WEB制作」をあなたの仕事にしてみませんか?
- 社内でホームページの担当になったが何をどうしたらいいか全くわからない。
- 現在制作会社に依頼しているが、自社内で作業を更新したい。
- 再就職で将来性のある仕事に就きたい。
- 40過ぎて、再就職は難しいかもしれない。
- 独立したいけど、まとまった資金が準備できない。
- 子供が小さいから、家から出れないけど在宅でできる仕事を探している。
- リスクを少なく独立するにはどんな業種がいいかわからない。

- サイトの新着記事の更新やコンテンツの編集がリアルタイムにできるようになります。
- 写真の入れ替えや編集なんかは簡単に行えるようになります。
- サイトのレイアウト変更も簡単です。
- 基本が出来上がるので、上司の突然の要望にもなんなく対応できます。
- ちょっと工夫して、アニメーションやjQueryの動きで目立たせることができます。
- チラシの制作技術も身につきます。
- 会社としても短時間で処理でき、効率化が計れます。
- 制作会社に依頼することなく処理できるので、経費の大幅削減が実現します。
結果、あなたは会社にとって無くてはならない人物となります。

- 1サイトの制作代金は?
レベルにもよるでしょうが、1サイト100,000円~CMSの構築で300,000円前後でしょう。 - 1サイト制作に費やした時間は?
約1ヶ月で1サイト。(慣れれば1週間1サイトも可能です。) - 制作に必要な物は?
ネット環境とPC以外に経費はほとんどかかりません。 - すべてを熟知しておかないとダメですか?
スマホサイトは今や人気集中。スマホサイトだけでも5万円から10万円が見込める - 収入が入るのは最初だけですか?
SEO対策や更新業務でそのサイトから継続的に受注が入ります。
- 自分の作品が認められれば、口コミで受注が広がる
- 自分のペースで仕事がこなせる。時間調整が取りやすい。
- 在宅で仕事ができる。
- 様々なデバイスが登場して、スマホサイト制作や動画制作での受注も加速的に伸びる。
- グループで仕事をこなせば、不安もなく生産効率もあげられる。

- まず、クレジットの利用もでき、時間を気にせず通い放題という学びやすい環境があります。
- 受講には「予約システム」から自由にスケジュール変更や突然のキャンセルも可能です。
- 自宅からでも会員サイトのe-ラーニングでプロの「仕事術」を身につけることができます。
- 制作会社ならではの業界ルールや応用力を身につけることができる実践講座です。
- html5,css3,jQueryなどの知識。phpや3Dテクニックなど最新の技術に対応しています。
- 多くの受講生だった方が、実際に業界で活躍しています。
- 人材派遣会社、制作会社とのタイアップによるタイムリーな求人情報の提供を行っています。


【ドリームウィバー】 22時間
■必修編
・Dreamweaverとは ・ページの新規作成と保存・コードナビゲータ・画像の挿入・リンクの設定~リンク先が未作成~ ・ページの複製 ・Flashムービーの挿入 ・レイヤー(APエレメント)・アクセシビリティとは・テーブルの基本操作・メールのリンク ・フォーム~基本設定~・Mark of the Webの挿入・Spry~アコーディオンの挿入~・Photoshopとの連携・Dreamweaverによる画像加工・用意されたCSSレイアウト :~見出しをデザインする~ ~リストマークをイメージにする~ ~ページ上の余白をなくす~ ~パディングとマージンの違い~・CSSルール~クラス~・スタイルシートの適用・検索と置換・ロールオーバーボタン・リンクチェック・アップロード
■実用編
・SEOに効く!ホームページの「マークアップ」とは?・ページデザインを整えるためのCSS・文章が「読みやすい」WEBサイトづくり・CSSのクラス名やid名のつけ方・背景画像を使ったデザインテクニック・テンプレートの作成・更新 ・ブロックレベル要素とインライン要素・Spryナビゲーションの作成・コンテンツをスピーディーに制作~ショートカットキー~・タイトル・meta情報で訪問者を増やそう!・見出しを飾るワザ!・クリック率UP!リンクテキスト/画像のCSS
・id属性を使ってページ内リンクを実現・テーブルを見やすくするCSS・訪問者の目を惹く画像デザインテクニック・デザイン崩れが起きないリスト/リンクの装飾方法
■達人編
・厳密な文書情報/宣言文の挿入・CSSファイルの分割・正規表現を使った置換手順・マークアップと全体のスタイル指定・InternetExplorerに配慮したスタイル指定(1)・フロートレイアウトとclearfix・相対指定を使ったレイアウト・絶対指定を使ったレイアウト(1)・CSSを使ったロールオーバー・ブラウザチェックを簡単に!
【html】 12時間
■html基本編 ■html応用編
【CSS】 28時間
■入門編
■上級編
・様々なブラウザとCSS・positionによる段組み・floatによる段組み ・CSS3のマルチカラムレイアウト・リストとナビゲーション・フォームとテーブル・ページレイアウトのワークフロー・入れ子にしたリストで造るプルダウン・ベーシックな企業サイト・可変幅の3段組みニュースサイト・一覧性の高いショッピングサイト・複雑なグリッドにあわせたボックス・フロートの段組みを個性的に演出・pngの利点を活かした画像の配置・柔軟性の高い背景画像の組み合わせ・効率的なCSS管理
【photoshopカンプデザイン】 28時間
・ページデザインの作成・アセットの便利な使い方
【Illustrator】 48時間
■必修編
■実用編
■達人編
●トレースの基礎知識編 ・トレースの基礎知識を身に付けよう ・下絵とレイヤー ・Illustratorであつかえるファイル形式について ・ファイルの書き出しについて ・下絵画像の加工 ・スキャニングの基本●ロゴトレース編 ・photoshopと連動パスの書き出しで毛筆のトレース ・トレースしたロゴに色を塗ってみよう。・ペンツールでゴシックのトレース法 ・ベジェ曲線を使った欧文明朝のトレース ・レイヤーを使ったラベルのトレース法 ●地図トレース編 ・レイヤー機能を活用して地図を忠実にトレース ・簡略化した地図で解り易い案内図作成 ・地域別に選択可能な地図をトレース ●トレース応用編・家の間取り図をトレースする ・グラデーションメッシュ・透明効果で花をトレース ・輪郭線に抑揚のあるキャラクターのトレース ・ガイドラインを利用して正確に建物をトレース
■必修編
・ズーム/手のひら/回転ビュー・回転/トリミング/ヒストリー・解像度の変更・コピースタンプ・スポット修復ブラシ/修復ブラシ/パッチ・レベル補正、トーンカーブ、シャープ・ケースに合わせて機能を選ぼう・明るさ・コントラスト・色相・彩度/自然な彩度・シャドウ・ハイライト・色調補正パネル・ペンツールを使った選択範囲の作成・クイックマスク~実践練習~・選択範囲作成の効率UP!・選択範囲の保存/読み込み・描画色と背景色の設定・シェイプ・文字入力の基本・ワープテキスト・変形/自由変形・クリッピングマスク・スタイルの適用と登録・コンテンツに応じて拡大・縮小・バニッシングポイント・フィルタ

福山市パソコン教室 マテリアル福山では、このテキストだけでなく、出版物を出されている著名なデザイナー様の画期的なノウハウなどをまとめた教材もご用意致しております。
また、過去の出題傾向なども理解しております。
福山市のパソコン教室の中でもロープライスでハイスキルに上達することが出来ます。
単に試験だけ合格することを目的とせず、実際に作業を進める上で、効率よく、しかも理解の高まる学習方法をご提供いたします。
独立起業をお考えの方は是非、WEB実践講座をオススメします。

長い時間、経験を積めば積むほど実力は高まります。
この講座で初めて、今まで学んだ多くのおぼろげな知識が自分のノウハウとして蓄積されます。
 点の知識だったものが実践を繰り返すごとに線の知識となり、やがて面の知識へと広がり、応用力がついていきます。
点の知識だったものが実践を繰り返すごとに線の知識となり、やがて面の知識へと広がり、応用力がついていきます。福山市のパソコン教室のなかでも実践的なノウハウが学べるのは
「マテリアル福山」のWEB講座です。
デザインはプランニングが重要
コンセプトを理解し、目に見える形にするのがデザイン
ターゲットに、より強く訴求するデザインをする
レイアウトの目的を知り、ポイントを掴む
レイアウトや構図の法則を学ぶ
公式、法則を応用したり組み合わせて紙面を構成することを学ぶ
紙面の各要素の名称を知る
色の基本を知る
三属性は画像処理の基本
トーンや色のイメージでターゲットにあった配色をする
RGB と CMYK の違いを知る
紙面で使われる画像の種類と役割を知る
画像の効果的な使い方を学ぶ
目的に応じた画像素材の補正・加工方法を学ぶ
画像補正の注意点を学ぶ
Webはアクセスできるデバイスと画面サイズの多様化
閲覧環境の多様化
Webデザインの新しいトレンド
Webデザインにおけるカンプの再考
これからのWebデザインに必要なこと
実装技術を理解する大切さ
設計とデザイン
ユーザーのシチュエーションを考慮する
デザインをするうえで気をつけたいこと
パーツをデザインする
スマートフォン用サイトの主なUIパターン
スマートフォン用サイトのレイアウトパターン
検証に役立つツールの活用
Webデザイナーがアプリ開発の現場で求められている
アプリ向けUIデザインの基礎知識
アプリ向けUIデザインの実践
パーツをデザインする
なぜレスポンシブWebデザインなのか
レスポンシブWebデザインに大切な考え方
レスポンシブWebデザインの実践の基礎
レスポンシブWebデザインに役立つツールの活用
レスポンシブWebデザインのレイアウトパターン
プロトタイピングとは
プロトタイピングに便利なツールの活用
企画とワイヤーフレームの作成
実制作(1)モックアップ
実制作(2)Style Tiles と Style Guide

















▼
220,000円(税込)

▼
132,000円(税込)

▼
88,000円(税込)


![btn10001_013[1]](https://material-fukuyama.jp/wp-content/uploads/2015/01/btn10001_0131.png)