ページの背景や、バナーの背景にアクセントをつける時に重宝するテクニックです。
良く使うので、作業を繰り返して体が手順を覚えているようにしましょう。
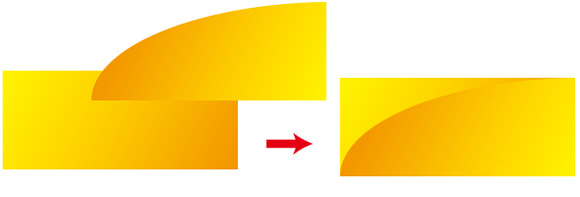
グラデーションの向きを反転させて背景にアクセントをつけるには、考え方として
背面にある長方形のグラデーションの向きと、その上に重ねる1/4の楕円形のグラデーションの向きを反転させて重ねるだけ。
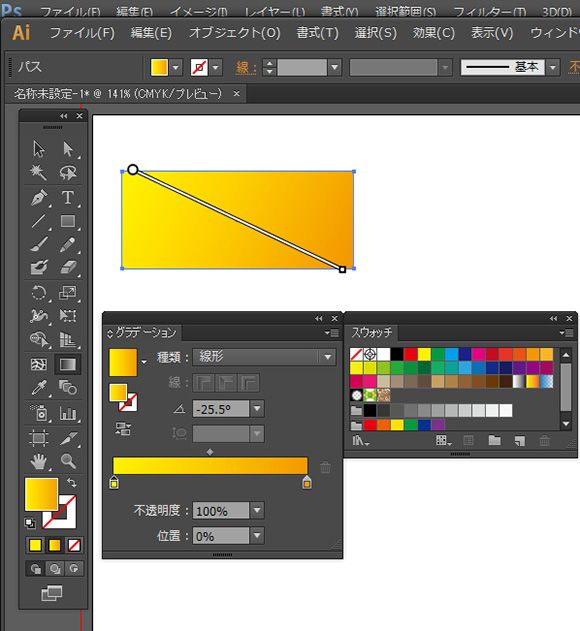
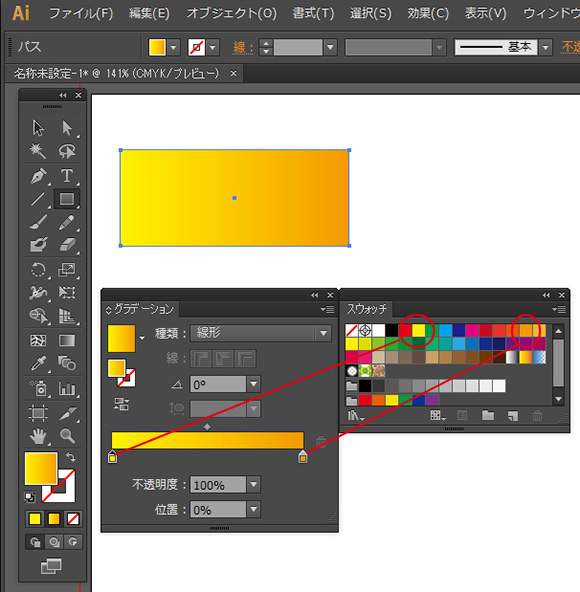
1)適当な大きさの長方形を作成して、塗をグラデーションにして色をそれぞれ指定します。
グラデーションのポイントに「スウォッチ」パネルのカラーをドラッグします。
 2)グラデーションツールに切り替えて下図のように斜めの向きに塗ります。
2)グラデーションツールに切り替えて下図のように斜めの向きに塗ります。
これで背面のオブジェクトができました。
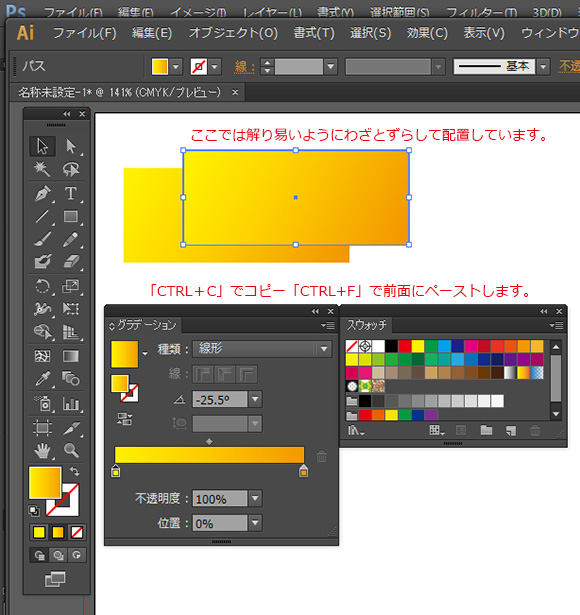
3)次に前面に重ねる1/4の楕円形を作成します。
・まず背面の長方形を選択して「CTRL+C」でコピーを取って「CTRL+F」で前面に貼り付けます。下図ではずらして配置していますが、実際には同じ位置に張り付きますので変化が見えませんが実際には前面に重なっています。
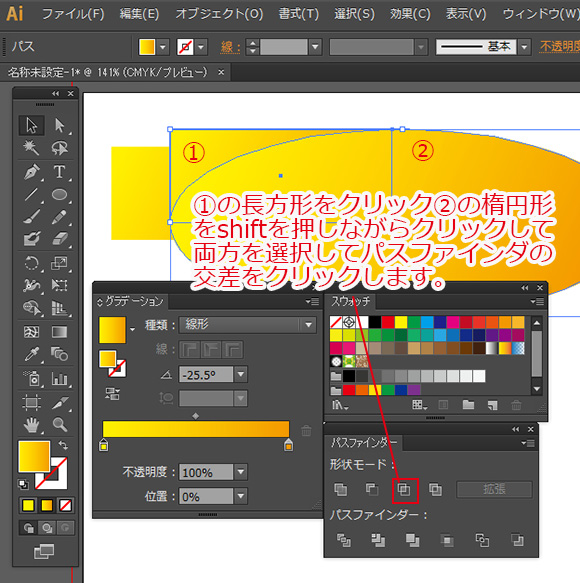
次に楕円を作成します。 楕円ツールに切り替えて、上図の①(長方形の左上の角)から②(楕円形のオブジェクトの角)までドラッグして長方形の右上角が楕円の最上点に、長方形の左下の角が楕円の左端アンカーポイントに重なるように描きます。
楕円ツールに切り替えて、上図の①(長方形の左上の角)から②(楕円形のオブジェクトの角)までドラッグして長方形の右上角が楕円の最上点に、長方形の左下の角が楕円の左端アンカーポイントに重なるように描きます。
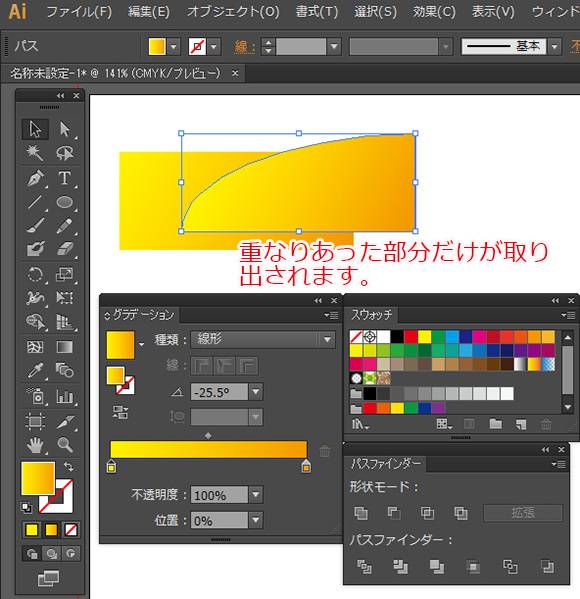
4)選択ツールで長方形と楕円形を同時に選択して、パスファインダの「交差」をクリックします。 すると下図のように交差した共通部分だけのオブジェクトになりました。
すると下図のように交差した共通部分だけのオブジェクトになりました。
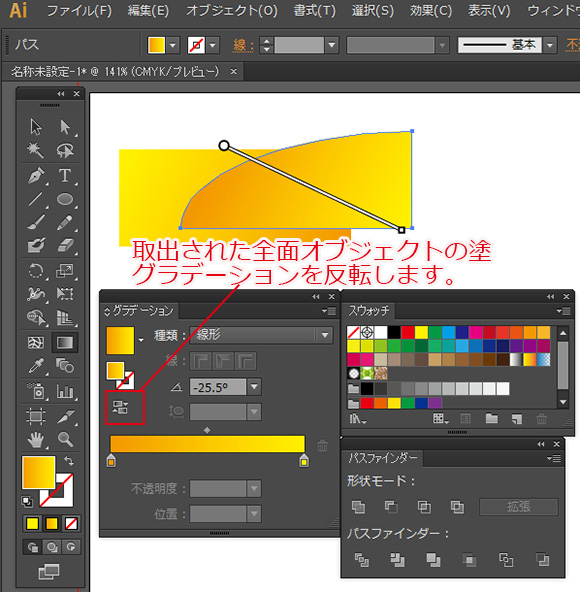
5)グラデーションの向きを反転して完成です。
 説明は背面オブジェクトと前面オブジェクトの位置をずらしていますが、実際には
説明は背面オブジェクトと前面オブジェクトの位置をずらしていますが、実際には
このように出来上がるはずです。
 背景を単色でぬるのも芸がないし、テクスチャーだとごちゃごちゃするし、どれもこれもワンパターンだなって思った時など使ってみて下さい。
背景を単色でぬるのも芸がないし、テクスチャーだとごちゃごちゃするし、どれもこれもワンパターンだなって思った時など使ってみて下さい。