只今、マテリアル福山でWEB・DTP講座を受講されると
『気になる〇〇をプレゼント!』
マテリアル福山の無料:イラストレーターワンポイント講座
以前、フォトショップで同じ加工を施しましたが、イラストレーターではどのようにすれば出来るでしょうか?
・フォトショップでは「レイヤースタイル」の ドロップシャドウの効果だけを別レイヤーにしてしまってそのシャドウのレイヤーだけを変形しました。
では、イラストレーターでは・・・
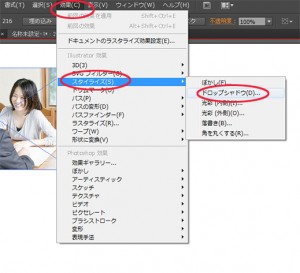
ドロップシャドウをするには「効果」-「スタイライズ」-「ドロップシャドウ」ですね。
ご存知のように、効果は見えているだけで効果だけのオブジェクトではありません。
それを効果のオブジェクトにするには「アピアランスを分割」でできます。
それでは作成手順です。
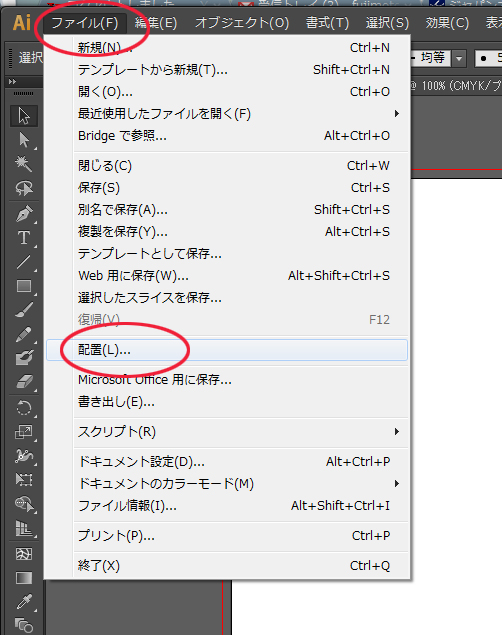
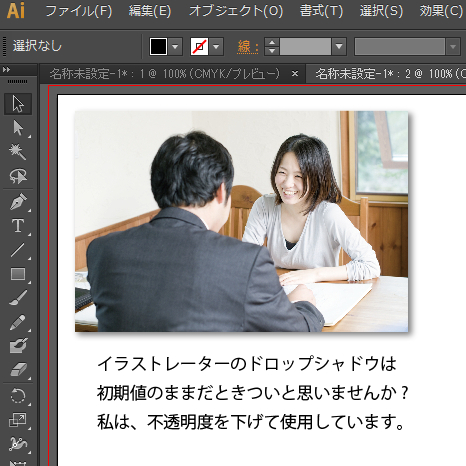
1) 「ファイル」-「配置」で画像を配置します。
2)続いて「効果」-「スタイライズ」-「ドロップシャドウ」で影をつけます。

3)さらにシャドウだけ別のオブジェクトにする為、「オブジェクト」-「アピアランスを分割」といきます。
この写真の外側にできた長方形こちらがシャドウだけのオブジェクトです。
間違えないようにして下さい。
一旦選択を解除して下さい。(ココが大事です。)
そしてダイレクト選択ツール(白い⇒の)で外側だけの長方形を選択して
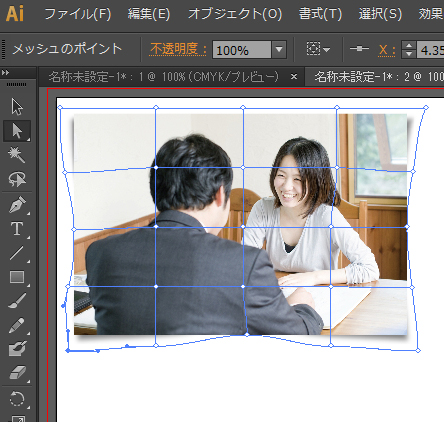
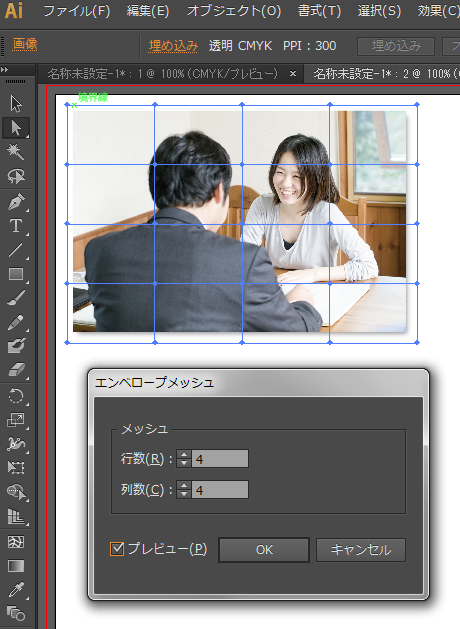
「オブジェクト」ー「エンベローブ」-「メッシュで作成」といきます。
今回は行数・列数ともに4としています。 ここで、注目は、すべてのポイントが青くなっているという事です。このままだと画像全体が動いてしまいます。
それぞれのポイントを動かすには、一旦選択を解除して変化をつけたいポイントにマウスを近づけていき、そのポイントだけドラッグします。
選択されていないポイントは白い〇のままで動きません。選択されているポイントは青くぬりつぶされていて●のようなポイントになり、このポイントだけが動きます。
自由に動かしてみて下図のように配置します。
これで出来上がりです。
冒頭に書きました
只今、マテリアル福山でWEB・DTP講座を受講されると
『気になる〇〇をプレゼント!』
〇〇とは、現在受講中のデザイナーさんも「目からウロコ」と非常に喜んで頂いたイラストレーターのスタイルファイルです。
約400~500種類くらいあると思います。長い年月をかけて集めたものです。
様々なスタイルがワンクリックで実現できる「便利な」 モノです。
時間に追われている時や、自分では思いつかないアイデアなどなどサクサクッ!と造れます。
只今キャンペーン「WEB・DTP通い放題」実施中ですので、是非ご検討下さい。