「レイヤー」を黒・白のグラデーションで塗って、レイヤーの描画モードを「スクリーン」にすることによって艶やかな表現を出したり光った効果の出し方です。
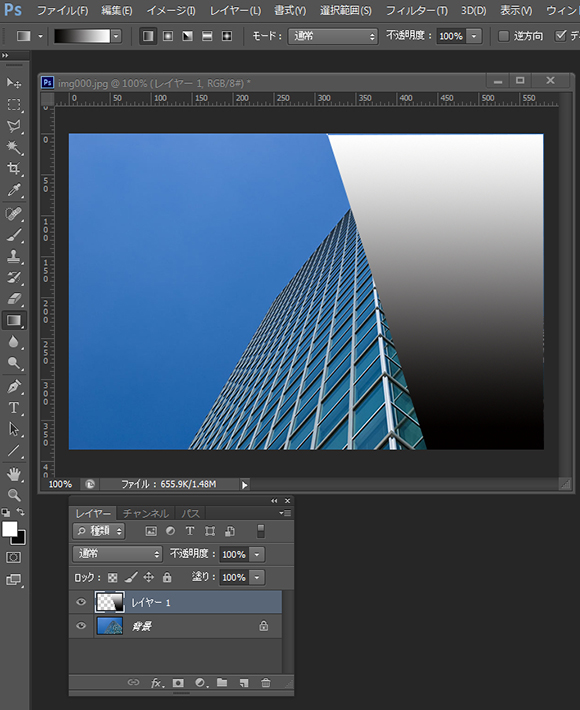
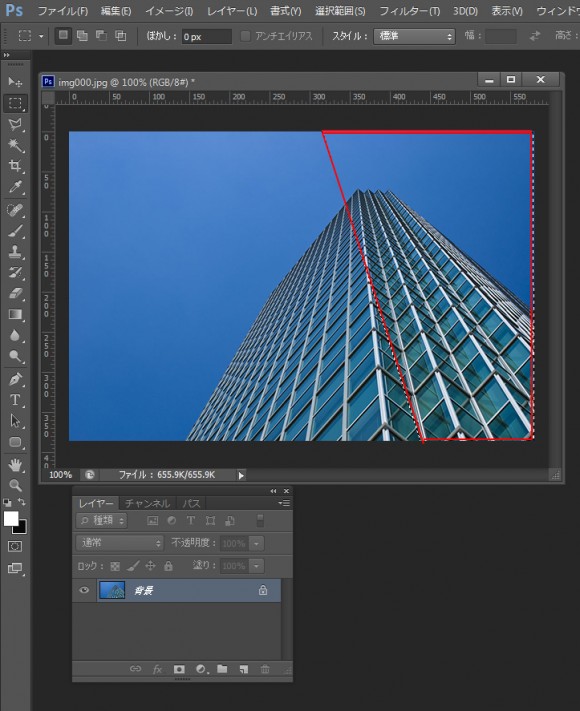
最近よく見かけますがAppleのサイトやiPhone,iPadのコマーシャル画像で光ったガラスの演出方法も同じ操作です。 一枚の写真に光らせる部分の選択範囲を作り(解り易いように赤で線を入れていますが選択範囲を作成します。)
一枚の写真に光らせる部分の選択範囲を作り(解り易いように赤で線を入れていますが選択範囲を作成します。)
新規レイヤーを追加して、選択範囲内をグラデーションの「黒・白」で塗ります。そしてレイヤーの描画モードを「スクリーン」にすると このようになります。これを応用して最初の「photoshop」というロゴを作成します。
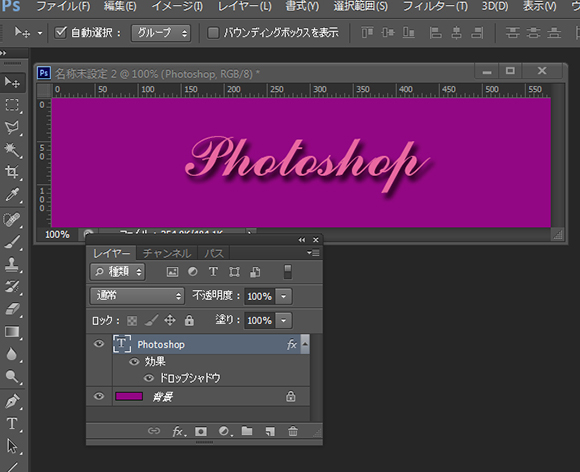
このようになります。これを応用して最初の「photoshop」というロゴを作成します。
 まず、R:146,G:7,B131の背景に「文字ツール」で、R:234,G:104,B162の色で「photoshop」と入力します。
まず、R:146,G:7,B131の背景に「文字ツール」で、R:234,G:104,B162の色で「photoshop」と入力します。
文字を際立たせるために「レイヤー」-「レイヤースタイル」でドロップシャドウをつけました。
文字ツールを使用すると文字は単独のレイヤーとして作成されます。
フォトショップのレイヤーは、上図の①レイヤーパレットのサムネイル画像の枠をコントロールキーを押しながらクリックするとそのレイヤーに存在するオブジェクトを選択してくれます。
そして、選択範囲の基本ですが、「Alt」キーを押しながら矩形選択ツールで一部の(ここでは文字の下半分)選択範囲を省きます。
 1)新規レイヤーを追加し
1)新規レイヤーを追加し
2)グラデーションの「黒・白」で下が黒になるように塗り
3)レイヤーの描画モードを「スクリーン」にすると
光ったロゴが作成されます。
以前紹介した「星のキラキラ効果」のところでブラシを定義している人はそのブラシでカラー「白」
今回は「散布」にしないで1クリック1つの星を思った位置につけていく。
これで完成です。
企業が求める「即戦力」が身に付くWEB・DTP実践講座!
9月中に申し込まれるとお得です。
・1時間当たり800円の講座を用意
・いまだけ「入会金0円」
・プロが作った「ブラシ・スタイルファイル」500点パックプレゼント中!
しっかり学んで
WEB・DTPをあなたの職業にしてみませんか?