ロゴを作る時に文字の廻りに縁取りをつける事が多いと思いますがどのようにされていますか?イラストレーターでは文字のアウトラインを取って、それからパスのオフセットが一般的だと思います。(字を編集する為文字の塗と線の色で背面を作成し、前面にコピーをとって線なしで表現されている人もあるかと思いますがフォントによっては形状をラウンドにできない場合がありますね。)
フォトショップでは、テキストのレイヤー効果の「境界線」で作成しています。
本日はそのキラキラ編
最終的には文字を反射させて星のブラシできらきらまで3回に分けてご説明します。 まず本日はここまで↓ ↓ ↓
まず本日はここまで↓ ↓ ↓
まず、文字の周りにつけるキラキラ素材をみつけます。 こういった柄の画像を見つけました。時計のバンドだとかダイヤモンドとか豹柄とかメロンの表面やゼブラ柄などあらゆる柄で活用できますので、覚えておいて下さい。
こういった柄の画像を見つけました。時計のバンドだとかダイヤモンドとか豹柄とかメロンの表面やゼブラ柄などあらゆる柄で活用できますので、覚えておいて下さい。
選んだ柄を「矩形選択ツール」で囲みます。解りにくいため色を付けていますが実際には選択ツールでびりびりした状態で囲みます。
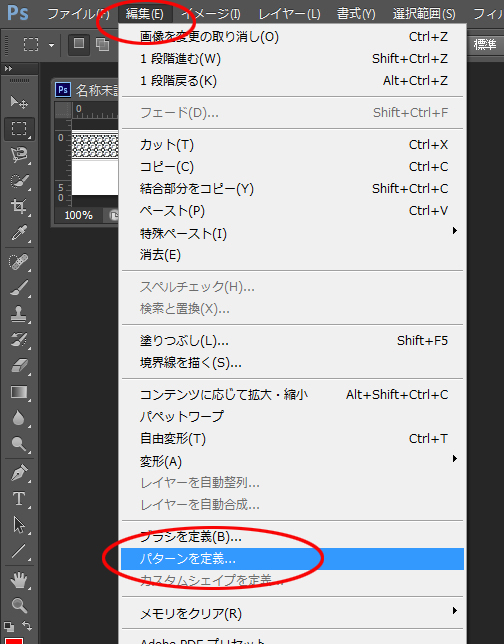
※この柄がリピートしても違和感のないように囲みます。  選択した状態で「編集」-「パターンを定義」としてパターンを作ります。
選択した状態で「編集」-「パターンを定義」としてパターンを作ります。

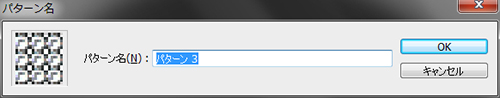
そのまま「OK」をクリック。これでパターンが定義されました。
次にベースとなる背景を用意します。このようなグラデーションは後で文字を反射させると効果的です。
文字を適当に入力します。 後日文字を反射させるので、境界線に沿って配置しています。
後日文字を反射させるので、境界線に沿って配置しています。
そしてここがかなりポイントです。
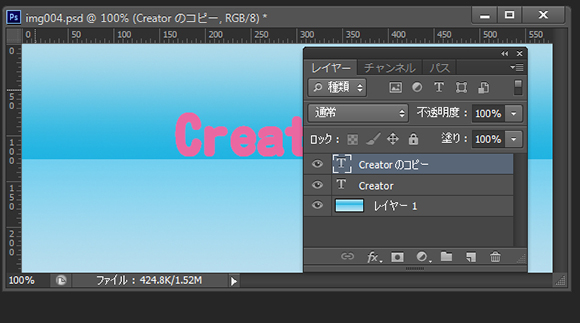
文字レイヤーを複製します。
これは後で解ることですが、文字のふちにキラキラをつけただけではぺたんと平たく文字も読みづらいからです。ここで渕の部分のレイヤーと文字の部分のレイヤーに分けることによって立体感のあるはっきりした文字が出来上がります。

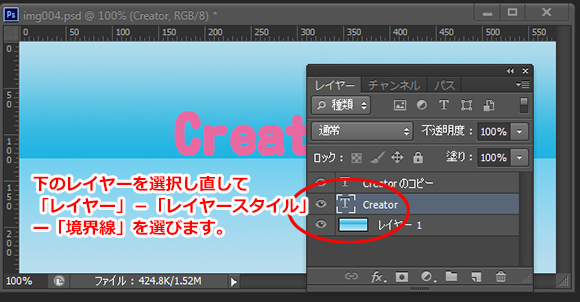
レイヤーの複製が取れたら、まず下側の文字から加工します。 「境界線」のダイアログ画面でこのように設定します。サイズは自分の作成した文字の大きさにもよりますから、「プレビュー」にチェックを入れて見ながら判断して下さい。
「境界線」のダイアログ画面でこのように設定します。サイズは自分の作成した文字の大きさにもよりますから、「プレビュー」にチェックを入れて見ながら判断して下さい。 先程言ったようにペタンと平らな文字になっているので、今度は上の文字レイヤーを立体的にします。
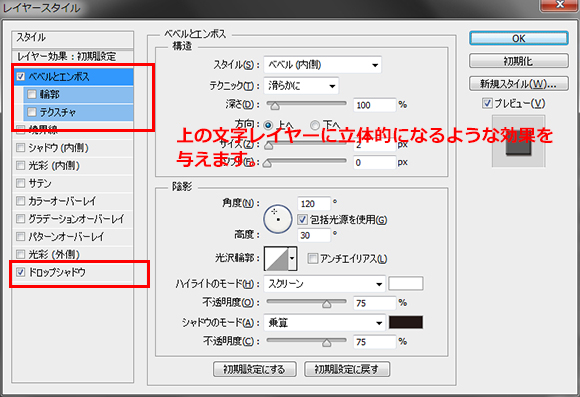
先程言ったようにペタンと平らな文字になっているので、今度は上の文字レイヤーを立体的にします。
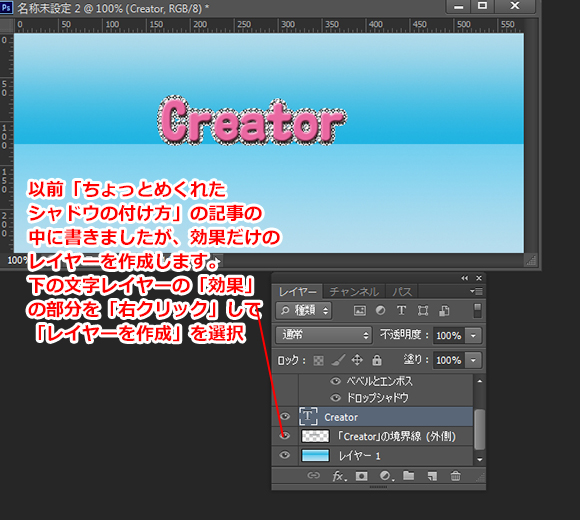
具体的には、ドロップシャドウで浮き上がらせて、べベルとエンボスでもっこりふくらみをつけます。 下の文字レイヤーの境界線にもちょっとシャドウをかけたいので、効果だけのレイヤーを作成します。
下の文字レイヤーの境界線にもちょっとシャドウをかけたいので、効果だけのレイヤーを作成します。 ちょっとだけシャドウをつけて出来上がりです。
ちょっとだけシャドウをつけて出来上がりです。